Webサイト を作ったからには、たくさんの人に見ていただきたいわけで、そのためには Google の検索結果の上位にリストされたいというのは皆同じですよね。そのためには Googleさん と 情報共有 することが大切だと思っています。つまり、こちらの情報を提供して、Google からもこちらをどう見ているか情報を提供してもらうことですね。それを気長に続けることが、検索エンジン最適化 SEO: Search Engine Optimization につながると思います。
そうはいえ、最低限やるべき事はありまして、おすすめはWordPress で何らかの SEO プラグイン を利用することです。WordPress も SEO対策 は良くできていると思いますが、さらに SEOプラグイン を使うといろいろ教えてくれます。私は「Yoast WordPress SEO」を使っています。このような基本的な対策を行うことで、以下の基本が分かってきます。
- まずそのページがどのような用語で検索されるかを想定
- その用語が、タイトルやURL、本文に多く出てくると検索されやすくなる
- 従ってURLは文字のパーマリンクで、検索して欲しい文字を入れた方が良い
- タイトルの文字数は少ない方が良い。多いと1単語の重みが減り、検索結果も尻切れになってしまう
- Googleに自分のサイトマップを登録し、自分のサイトを検索してもらい易くする
- 他のサイトのページからリンクしてもらう
いずれも重要ですが、おそらく一番努力すべきは、最後の他からリンクをしてもらうことです。ただこれは、お金を払って多数リンクしてもらうようなバレバレな事をすると逆効果のようです。
もう一つ自分でやるべき事は、Googleへのサイトマップの登録です。Googleに自分のサイトの最新状況をお知らせすることで、検索エンジンが見回る(クロールする)際に最新のページも認識してくれます。
私はWordPressの「Yoast WordPress SEOプラグイン」を導入しているので、その[SEO][XMLサイトマップ]メニューから入り、まず「XML サイトマップの機能を有効にするには、このチェックボックスをオンにします。」のチェックボックスをチェックしました。その下の[XMLサイトマップ]のボタンを押すと、作成されたサイトマップ(とその目次のインデックス)を見ることができます。要するに、このWebサイトにどんなページが存在するかのリストです。最後の「変更を保存」ボタンで保存することでページが追加されれば自動的にサイトマップをGoogleやYahooに通知することができます。
次はそのサイトマップをGoogleに登録します。
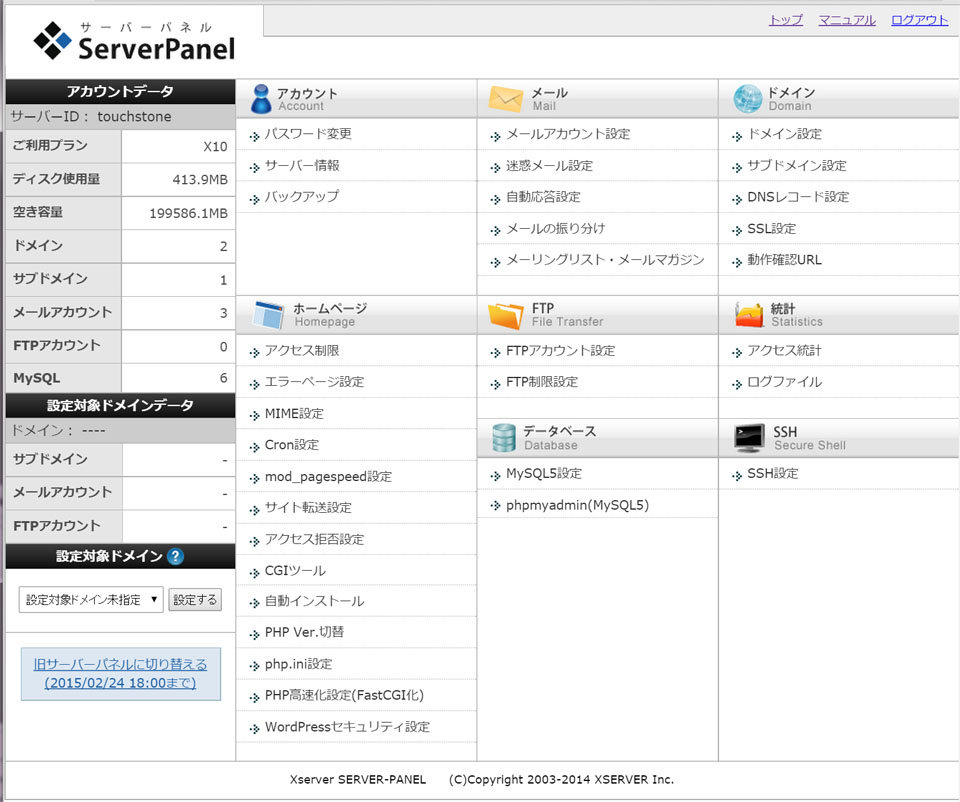
最近のYoast SEOであれば、メニューの「一般」の中の「ウェブマスターツール」のGoogle認証コードの入力欄に、Google ウェブマスターツールを開いて自分のGoogle IDでログインしてからAlternate Methodの「HTML tag」の中に表示される、contenct = ”” の中に表示される文字列をコピーして、Yoast SEOにインプットします。Googleウエブマスターツール側で「VERIFY」を押して緑のチェックマークが出てきたら成功です。Googleで「Google Search Console」を検索してGoogle IDでログインし、左上のメニューのプロパティで自分の持っているドメイン名が見えるようになれば、分析結果を見ることができます。Google Search Consoleで、DNSレコードでのドメイン所有権の確認が出た場合は、サーバー管理画面(エックスサーバーなど)のDNSレコード設定で、「TXT」のレコードタイプで、
「google-site-verification=X8-・・・」といったGoogle Search Consoleで表示される文字列を追加設定することで、ドメイン所有権の確認ができます。(DNSレコード設定の反映はしばらく時間がかかります)
ーーー以下は以前のYoastの設定方法ですーーー
以前のYoast SEOであれば、 https://www.google.com/webmasters/tools/home?hl=ja からGoogle ウェブマスター・ツールに自分のGoogle IDでログインしてください。[サイトを追加]などで自分のドメイン名(URL・・・私は touchstone.jp )を入力すると、自分のサイトである事の確認に入ります。「メタタグ(HTMLタグ)を使用して確認できませんでした」 といったメッセージが表示されます。[おすすめの方法]でHTMLファイルを送付する方法もありますが、私は[別の方法]タブの[HTMLタグ]で選びました。すると、以下のようにメタタグ(HTMLタグ)が画面に表示されるため、その部分をコピーして、自分のサイトのホームページの<head>セクション内に貼り付けます。
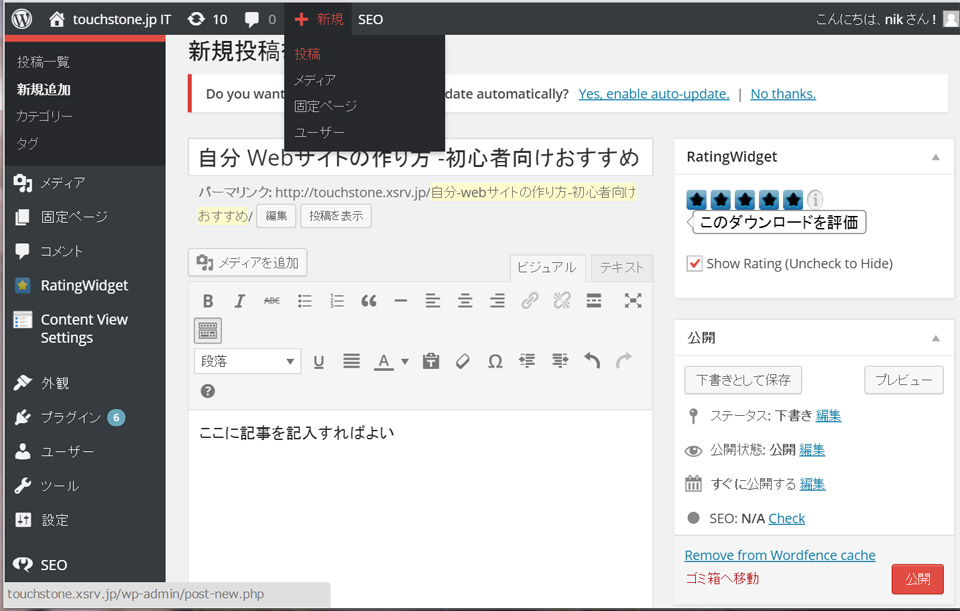
具体的には、Yoast WordPress SEOを使っている場合は、[SEO][ダッシュボード]のGoogleウェブマスターツールに指定します。もしくは、[外観][テーマの編集]にある、ヘッダー(header.php)の、</header> の直前にコピーし、[ファイルを更新]しても可能です。更新後、ウェブマスターのページに戻り、[確認]ボタンを押して確認できれば、仕込みは完了です。複数のドメインを持っている場合は、Google ウェブマスター・ツールの[ホーム]でサイトを追加できます。また、「機能」タブで「XMLサイトマップ」がONになっていることを確認します。
ウェブマスター・ツールの、それぞれのサイトの[サイトのダッシュボード]にある[クロール]の[サイトマップ]で、サイトマップのGoogleによる解析を確認できます。サイトマップがまだ追加されていない場合は、右上の[サイトマップの追加/テスト] ボタンで追加します。ボタンを押すと、URLを入力するボックスが表示されますので、そこでサイトマップやサイトマップ・インデックスのXML名を入力してください。私の場合、Yoast WordPress SEOで作成したサイトマップ・インデックス、「sitemap_index.xml」を入力しサイトマップをテストしました。同様に[サイトマップを送信]するとそのサイトマップがGoogleに送信され、画面をリフレッシュすると。サイトマップがリストされるようになります。これでGoogleに自分のサイトの現在の内容を共有することができました。
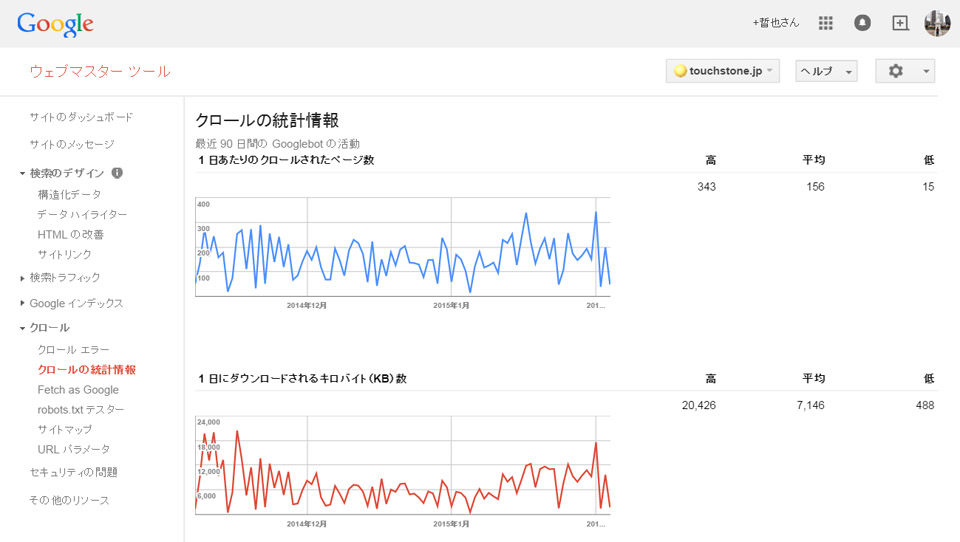
以下のように、[クロール]の[クロールの統計情報]でどの程度のページがGoogleクロールでチェックされているか、わかります。
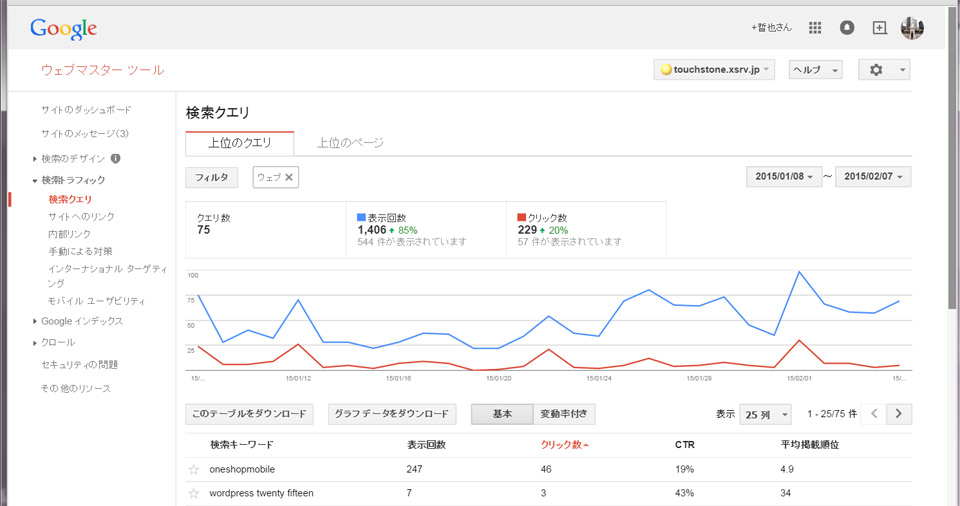
ウェブマスター・ツールの[検索トラフィック]の[検索クエリ]で、どのページが何度検索で表示され、その中で何回クリックされたかを確認することができます。これで自分のサイトがどのように検索され、どのようにアクセスされているか、一目瞭然ですね。このサイトは、「oneshopmobile」 に関する検索が一番多かったです。皆さん、oneshopmobile でネット注文するとどうなりそうか、人の経験が知りたいようです。
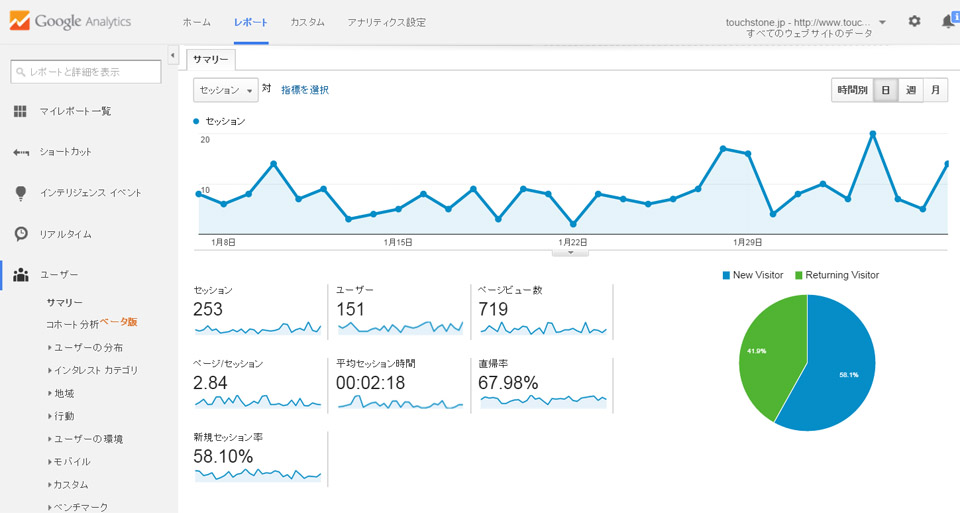
また、Googleアナリティックスを使うことで自分のサイトの分析をしてもらうこともできます。
http://www.google.com/intl/ja/analytics/premium/ のURLに自分のGoogle IDでログインすることで簡単に利用可能です。ウェブマスターと同様に、各ページのヘッダーにメタタグを挿入することで、サイトへのユーザーのアクセス状況などを確認することができます。[レポート]で以下のような利用状況を見ることができます。
一連の流れをやっていて思ったのは、要するにGoogleの検索エンジンで上位に表示してもらうということは、Googleと仲良くしてもらえるようこちらも情報提供するということですね!
![]()