【WordPressのコンテンツ作成】
WordPress で ブログ作り の手順を以下に共有いたします。
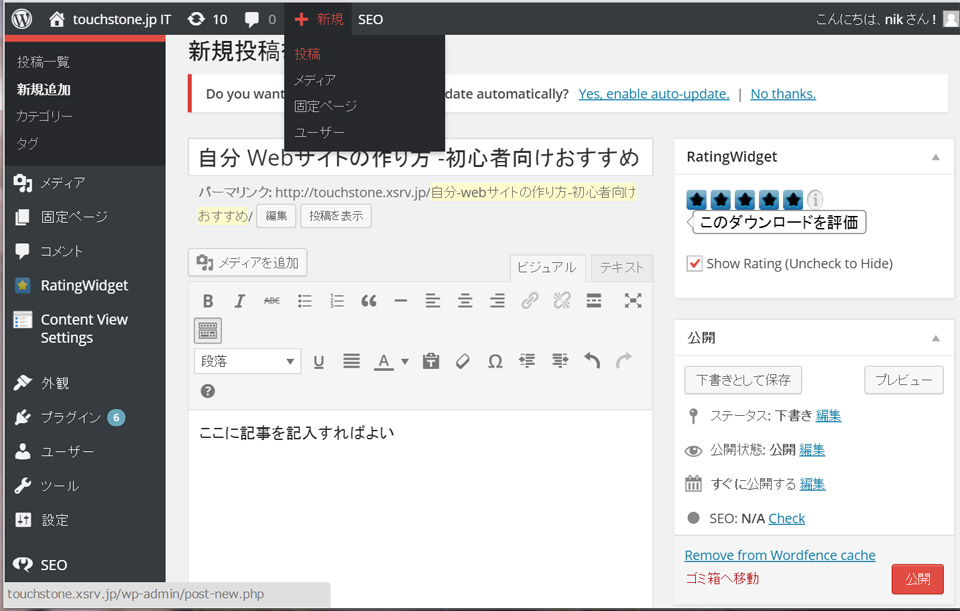
WordPress にログインすると、一番上に黒いエリアで 管理者メニューが表示されますので、そこから [ダッシュボード] に入ってください。以下のような画面が表示され、そこに WordPress の管理者用画面が集約されています。ここでは Twenty-Fourteen テンプレートの例で示します。
上のように上部メニューの[+新規]で[固定ページ]や[投稿]をクリックするか、左の[投稿]や[固定ページ]メニューから[新規追加]をクリックすると自分のページが追加できます。真ん中の広くて白い文字の領域にタイプして、右の[公開]ボタンを押すだけ!簡単に自分の記事を公開できます。
【固定ページと投稿ページの違いと作り方】
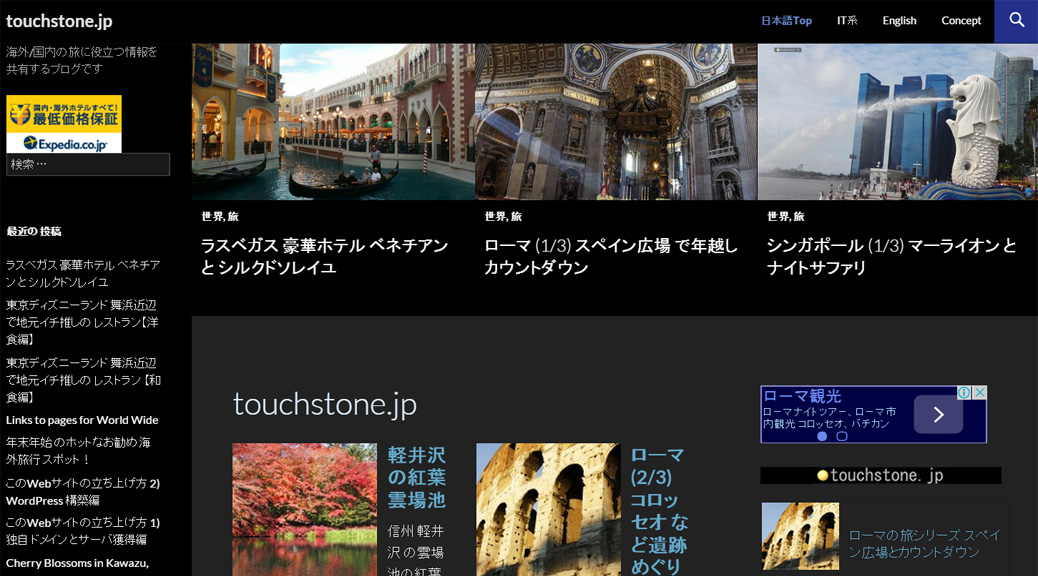
「固定ページ (Page)」と「投稿 (Post)」の違いは最初ちょっと分かりにくいかもしれません。「投稿」は、ブログのようにどんどん追加していく記事と思ってください。次々に番号が振られ、蓄積されているイメージです。以下の私のホームページでいえば、左に縦に黒い「サイドバー」に、その投稿記事の一覧がリストされます。私は自分の写真が売りなので、代表的な投稿記事を、上部や真ん中下部にある写真付きで並べています。(表示の仕方は後述)
「固定ページ」は、こういった日々蓄積するブログの投稿記事ではなく、まさに上の、全体をまとめた最初の1ページのトップページや、右上のメニューにある、「Concept」ページのようにこのサイトのコンセプト概要をまとめたページに活用します。そういったこのサイトで固定的に利用されるページが、「固定ページ」です。ただ、基本的な書き方や公開の仕方は「投稿」と変わりありません。扱い方が違うだけですね。
[固定ページ]メニューで固定ページを新規追加し、それをダッシュボードの[設定][表示設定]メニューのフロントページの指定でその固定ページを指定することで、このURLの最初に表示されるTopPageとして登録ができます。(投稿ページは-選択-のままでよい)
画像はいずれの場合も上の方にある[メディアを追加]ボタンで、追加したい位置に追加しますが、各ページの上部にある大画像は、右下の[アイキャッチ画像を設定]で設定してください。
【WordPressの見た目の変更について】
ダッシュボードの[外観]メニューで、サイト上部やサイドバーなどへの表示を変更することができます。最初広く公開する前にいろいろと変更してみると良いと思います。
下の[おすすめコンテンツ]では、サイト上部に投稿記事のイメージ紹介を追加することができます。上の画面例では、ラスベガス、ローマ、シンガポールの記事の画像とタイトルが横並びで紹介されています。この[レイアウト]は[グリッド]です。[スライダー]にすると、一つの大きな画像が表示され、クリックすると次々画像が切り替わります。[タグ名]を「featured」にしておくと、各投稿の「タグ」のところに「featured」と追加した記事が紹介されます。
[サイトタイトルとキャッチフレーズ]では、サイトの左上に表示される文字(上の画面の例では、「touchstone.jp」)や、サイトタイトルの右に表示されるキャッチフレーズを変更できます。
[ウィジェット]では、左の縦のサイドバーに表示する項目を設定できます。上の画面の例では、サイト内の「検索」と、「最近の投稿」が表示されています。最近の投稿は件数設定を大きくしておけば、多くのこれまでの投稿をリストすることができます。このサイドバーはスマホなどの横幅が小さな画面ではメインの記事の下に表示されます。
[コンテンツサイドバー]はメイン記事の右に縦に表示される部分です。アフィリエイトの宣伝バナーとかを置くには良い場所で、上の画面例では右下の「ローマ観光」という宣伝バナーが表示されています。
[エディター]メニューの「テーマの編集」で、スタイルシートを直接変更することもできますが、上級者向けですね。通常WordPressで作ると白い画面になりますが、上の画面例では「style.css」の「color:」や「background-color:」の指定を変更することで色を変えています。(000000が黒で、ffffffが白。ff0000は赤で、00ff00は緑、0000ffは青になります)
【WordPressの設定変更】
ダッシュボードの[設定][メディア設定]は表示されるイメージのサイズが決まるので、何通りかやってみることをお勧めします。私は中サイズを、480 x 300にセットしています。(縦が大きいと記事とのバランスが悪くなるため)
私はイメージのサイズは全体的に、上のアイキャッチ画像は1038×576、通常の記事の途中に挿入する画像は960×540など、サイズを決めてアップロードして揃えるようにしています。
[設定][パーマリンク設定]は、[投稿名]にして、必ず名前を編集するようにしています。数字だと分かりにくくなってしまうし、URLが表示された時に名前の方が内容が分かりやすいかと思います。
【WordPressの設定についての注意】
WordPress導入後に、サイトのメールに「モデレートしてください」というメッセージがたくさん届くようになりました。よくあるようです。自分の投稿に、参照したページへリンクを貼るとピンバックが送信されるためとのことです。WordPressの[設定][ディスカッション設定]の、[この投稿に含まれる全てのリンクへの通知を試みる]をオフにすることで回避できます。
その[設定][ディスカッション設定]は注意して設定するようにしてくだい。私は[新しい投稿へのコメントを許可する]は、オフにしてコメント不可にしています。(ディスカッションしたいサイトではないため)
【WordPressをサブドメインに導入】
画面例の touchstone.jp は、最初英語と日本語が混在していましたが、GoogleのAdSenseなど広告を表示するためには一つのサイトでは不便であることが分かったので、サブドメインを使って分離することにしました。
エックスサーバー(Xserver)のサーバー・パネルのトップの[サブドメイン設定]で[サブドメインの追加設定]をし、ドメイン(touchstone.jp)の前にサブドメイン名(何でも良い)を入力すればあっけなくサブドメイン作成が完了します。当然無料です! 再びエックスサーバーのサーバー・パネルのトップで、左下の設定対象ドメインは変更せず、[自動インストール]の[プログラムのインストール]で[WordPress日本語版]の[インストール設定]を表示。[インストールURL]の部分でサブドメイン付きのURLを選択し[インストール(確認)]を実行することで、サブドメインに新しいWordPressの導入が完了します。
上級者は、最初にドメインに導入したWordPressに対しマルチ・サイトの設定をすることで、一つのWordPressで複数サブドメインを実現することもできるのですが、かえって複雑になるのであまりお勧めできません。
なお、新しいWordPress v4.1から提供されるテンプレート、Twenty Fifteenに関しては、以下の記事を参考にしてください。
=>WordPress テンプレート Twenty Fifteen への移行
次は、WordPressに用意されている様々なプラグインの中から、便利な機能をご紹介します。
その次はいよいよアフィリエイトにチャレンジしますが、最初に利用するGoogle AdSenseのためには、まずは10ページくらいは作成しておいた方が良いので、がんばって投稿してください!