最近よく耳にする Node.js ですが、要するに サーバー・マシン (ノード) で動く JavaScript ですね。Java と違って JavaScript はクラス定義や変数定義が楽なので、何か作って動かしてみるには速そうです。
まず、まだの人は以下のリンクで、Bluemixの Node.js サーバー環境と DevOps環境を立ち上げてください。無料で簡単に作れます。
上記で既に Node.js が動いている状態なのですが、初めての人には何がどう動いているのか分からないと思います。Node.js はサーバー側で簡易プログラム(JavaScript)が動くため、自分のPCはブラウザがあれば何のセットアップもいりません。上の簡単サンプルで立ち上げれば、プログラムも全てサーバー (BluemixのGIT)上で以下のように管理されています。
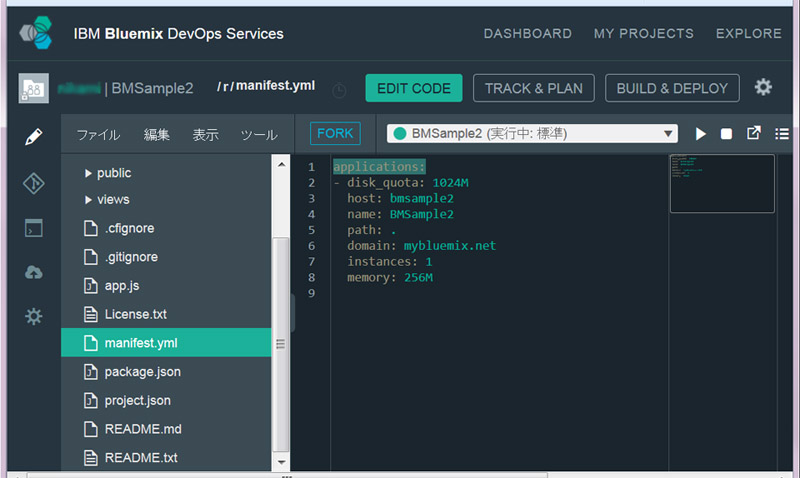
Node.js のサーバー用設定ですが、まず上の「manifest.yml」をクリックして開いて見て下さい。ここで、Host名: bmsample2、Domain名: mybluemix.net になっており、Path: . (下のディレクトリ無し) となっているため、この Node.js が実行されるURLは、「http://bmsample2.mybluemix.net/」 となります。
name: はアプリケーション名なので、自分で好きに付けてください。
では、実行されるサーバー側の JavaScriptはどう指定するのでしょうか?上記の設定だけでも、app.js が実行されますが、明示的に以下の真ん中5行目のハイライト部分のように、 command: で実行 サーバーJavaScript 「app.js」 を指定することもできます。
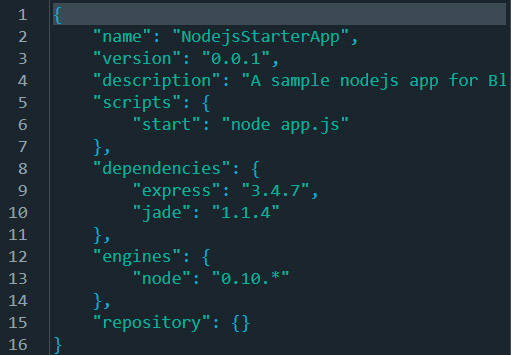
Node.js のサーバーの構成上重要なのは、以下の 「package.json」 になります。 Node.js を動かす時に利用する、他のモジュール(オープンソース)とそのバージョンの指定になります。これがあることで、このプログラムをどこに持っていっても同じセットで動かすことができます。
以下のBluemix付属のサンプルは、真ん中にある、「express」と「jade」を利用するようにpackageが設定され既に組み込まれていますが、最低限のセットとしてはこれで十分ですので、このままで進めましょう。(新しいサンプルには、jade を使ってないバージョンがありますので、packageにjadeが入ってない場合はjadeの部分は読み飛ばしてください)
ここで、「express」とは、Node.jsでWebアプリケーションを作成するためのフレームワーク(基本機能)で、例えば画像ファイルやスタイルシート(CSS)ファイルの扱いを簡単にしてくれたりします。また、URLとプログラムの対応付けや、テンプレート呼び出し、エラー対応なども基本機能として備えているため、開発者は設定が楽になります。
またそのexpressで活用可能なWeb画面テンプレートが、「Jade」になります。Jadeは、htmlが通常 <head> などタグで区切って記述するのに対し、ややプログラム的にシンプルに記述できるのが特徴です。
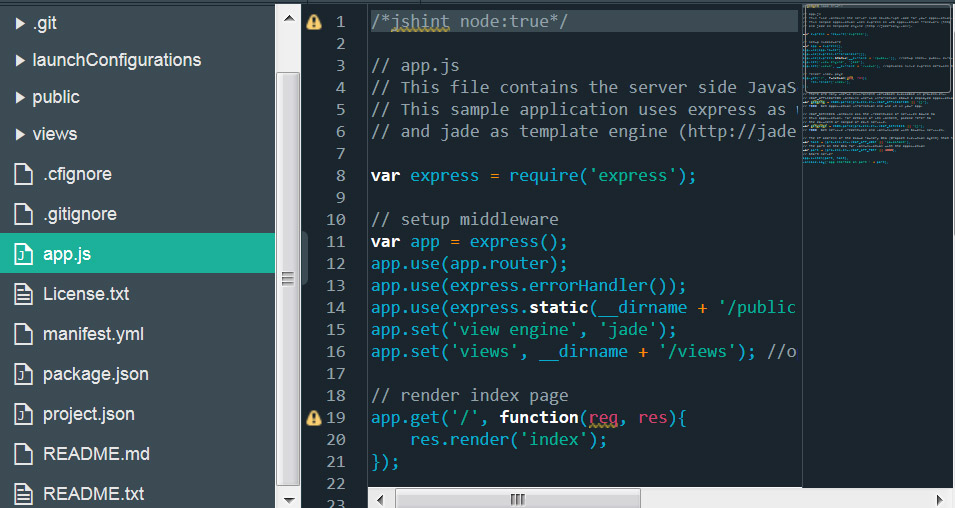
Bluemix環境でNode.js を実行すると、サーバーJavaScriptである app.js が実行されますが、 その冒頭で expressと Jadeの設定を行います。
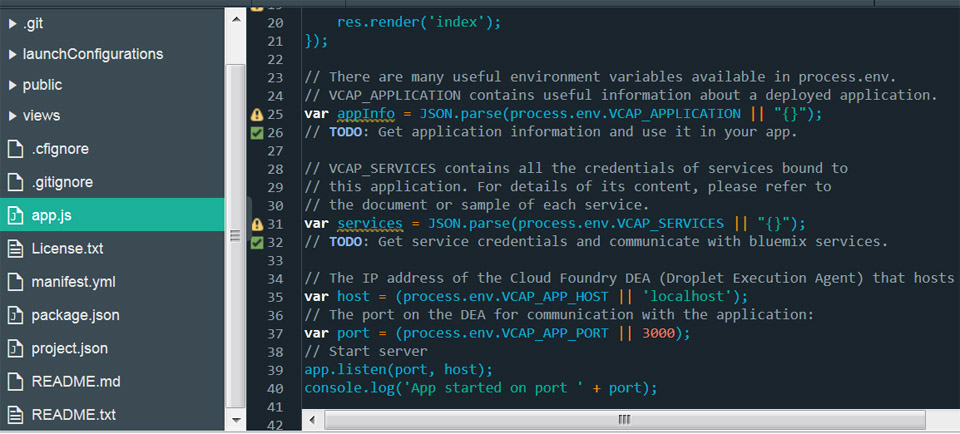
app.js の後半は、以下のようにアプリケーションの環境変数の(JSONをparseして)読み込みと、サービスの環境変数の読み込みが実行されています。
最後は、Host名 (loalhost)と、Port番号 (3000) を設定し、Webアプリケーション express (=app) を、同じマシン内であれば、http://localhost:3000/ で実行するように、listen で設定します。
app.js のここまでの記述はほとんど決まりきったお作法なので、Bluemixサンプルのままにしておいてください。
console.log は、サーバー・コンソールにログのメッセージを出力するものです。自分の好みのメッセージを出力してください。
ここまでで、app.js には何もWeb画面に出力する内容が含まれてないことに気が付かれたと思います。画面出力は、express フレームワークに登録した、Jade の部分になります。これは、「views」 ディレクトリにある、「index.jade」 ファイルに登録されている .jade ファイルが呼び出されます。サンプルでは、「head.jade」 「body.jade」 2ファイルが登録されているため、これらが表示されます。「head.jade」 はヘッダー用で、文字コードやスタイルシート名が記述されているのでそのままにしてください。
(jadeが使われないサンプルの場合は、これら .jade は含まれず、代わりに通常の「index.html」が画面部分の全てとなります)
実際に画面に表示される本体は、上の 「body.jade」 です。例えば、img の中で指定されている /images/newapp-icon.png ファイル (静的ファイルは全て 「public」 ディレクトリ下) が画面に表示され、「h1」 や 「p」 タグでその右に記述されたメッセージが表示されます。
このメッセージを書き換えると画面表示が変わることは、既に前回実行いただいていると思います。
Node.js が動くのに必要なファイルの仕組みは、これで理解いただけましたね。後はいろいろと変更して動かしてみましょう!