iPhone iPad や Android で使える、モバイル・アプリ を開発してみましょう。iPhone や Android 固有のネイティブ機能を使わなければ、HTML や JavaScript などの Web技術だけでモバイル・アプリを作ることができます。AppStoreなどに登録しなくても良いのも利点ですが、Webサーバーが必要になるので、クラウドの Bluemix環境で作ってみます。
=> まだの方はこちらで Bluemix + Node.js の環境を構築してください
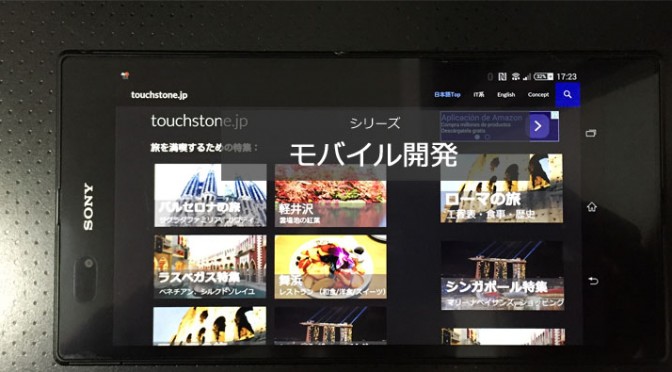
開発するのは、以下のアプリです。外国の方が日本に来た時に、日本のお店でこれを見せてコミュニケーションをすることを想定した、サンプル・アプリ です。
このようにモバイル・アプリでは、通常のWeb画面に比べ、大きなボタンや、大きな展開画面になりますよね。iPhone、iPad、Androidデバイスは通常指でタップするため、マウスで操作するWeb画面とは異なるユーザー・インターフェースが必要です。
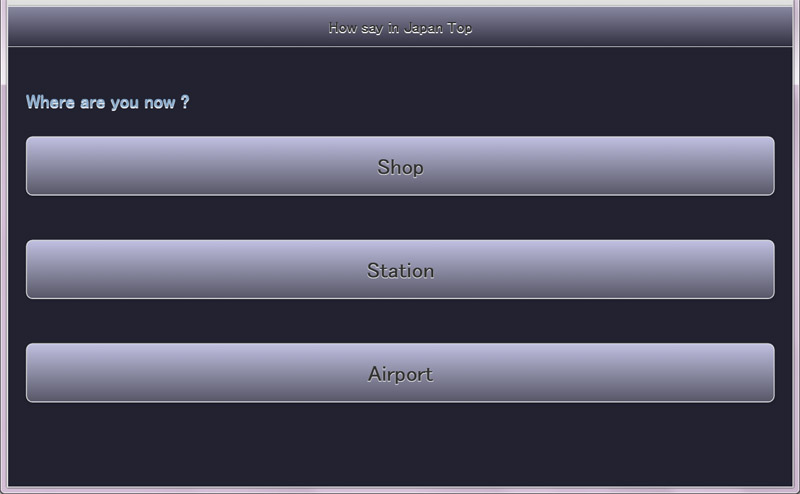
この時便利なのが、jQuery Mobileです。JavaScriptライブラリでポピュラーな jQueryの Mobile版です。上の画面のボタン等は、jQuery Mobileを使って表示しています。
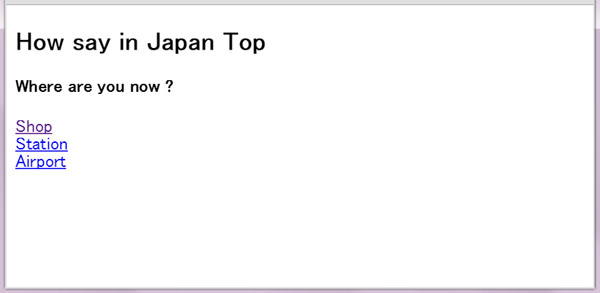
ちなみにこの画面からjQuery Mobileを外すと以下のようにちょっと寂しい画面になってしまいます。比較してみると一目瞭然ですよね。
jQuery Mobileは、以下のダウンロード・サイトのリンクから、その下の2つのファイルをダウンロードしてください。「min」 が付いているファイルは、インターネットで利用されることを想定し、サイズが圧縮され小さくなっているファイルになります。
Minified and Gzipped: jquery.mobile-1.4.5.min.js
Minified and Gzipped with Default theme: jquery.mobile-1.4.5.min.css
一番上のリンクにあった、「Bluemix + Node.jsの環境」 で、app.js などのNode.jsのファイルなどは、そのままにしておいてください。今回のサンプルではNode.jsは使いませんが、次のサンプルで使います。
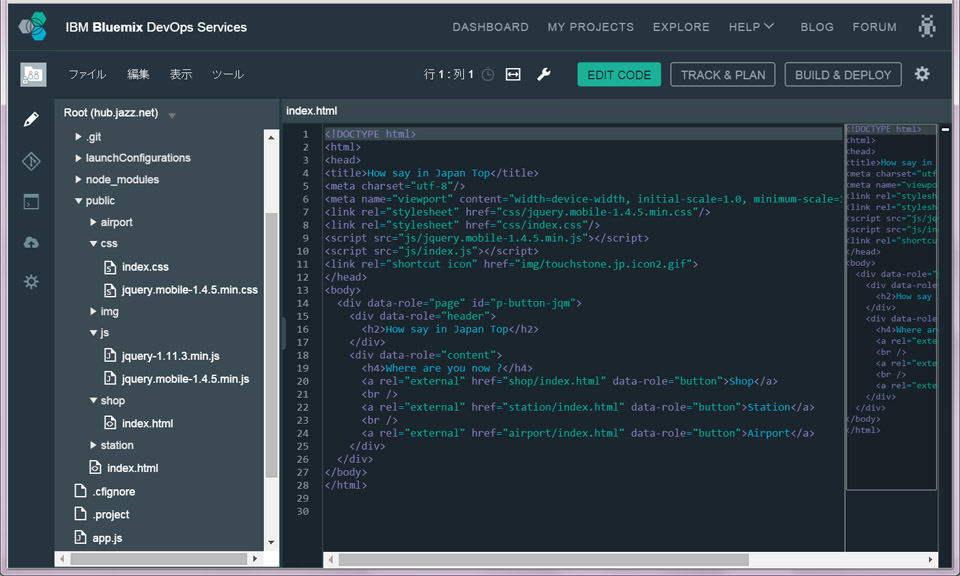
Bluemixの、GITリポジトリにあるフォルダの中の、「public」 の下にHTMLファイルを置くことでこのモバイル・アプリをアクセスできるようにします。
「public」 フォルダ直下に、以下の index.htmlファイルを作ってください。
<!DOCTYPE html> <html> <head> <title>How say in Japan Top</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css"/> <link rel="stylesheet" href="css/index.css"/> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" id="p-button-jqm"> <div data-role="header"> <h2>How say in Japan Top</h2> </div> <div data-role="content"> <h4>Where are you now ?</h4> <a rel="external" href="shop/index.html" data-role="button">Shop</a> <br /> <a rel="external" href="station/index.html" data-role="button">Station</a> <br /> <a rel="external" href="airport/index.html" data-role="button">Airport</a> </div> </div> </body> </html>
この中で指定している、先ほどダウンロードした、「jquery.mobile-1.4.5.min.js」 を、publicの下に 「js」 ディレクトリを作成してその中にコピーし、「jquery.mobile-1.4.5.min.css」 を、publicの下に 「css」 ディレクトリを作成してその中にコピーしてください。(EclipseならファイルのDrag&Dropで可能)
また、index.cssファイルを、その作成した 「css」 の中に作ってください。cssファイルは、「Cascading Style Sheets」 の略で、Webページの色やフォントの大きさといったデザインを指定するファイルです。「background」で背景色、「color」で文字の色、「font-size」で文字の大きさを指定します。また、「.ui-header」で一番上の横長ヘッダーのスタイルを指定でき、「linear-gradient」 は徐々に色が濃くなる度合いを指定できます。
/* index.css for How say in Japan */
.ui-page, .ui-mobile-viewport {
background: #222230;
}
.ui-content {
font-size: 120%;
color: #88aacc; /* body text */
}
/* Header gradient */
.ui-header {
background: #8888a0; /* Old browsers */
background: -webkit-linear-gradient(top, #8888a0 0%, #303040 100%); /* Chrome10+,Safari5.1+ */
background: -ms-linear-gradient(top, #b0bccd 0%,#8888a0 0%, #303040 100); /* IE10+ */
background: linear-gradient(top, #b0bccd 0%, #8888a0 0%, #303040 100); /* W3C */
}
/* Button gradient */
.ui-btn {
font-size: 120%;
background: #8888a0; /* Old browsers */
background: -webkit-linear-gradient(top, #c0c0e0 0%, #585868 100%); /* Chrome10+,Safari5.1+ */
background: -ms-linear-gradient(top, #b0bccd 0%,#c0c0e0 0%, #585868 100); /* IE10+ */
background: linear-gradient(top, #b0bccd 0%, #c0c0e0 0%, #585868 100); /* W3C */
cursor: default;
}
その結果、以下のようなディレクトリ構成になります。
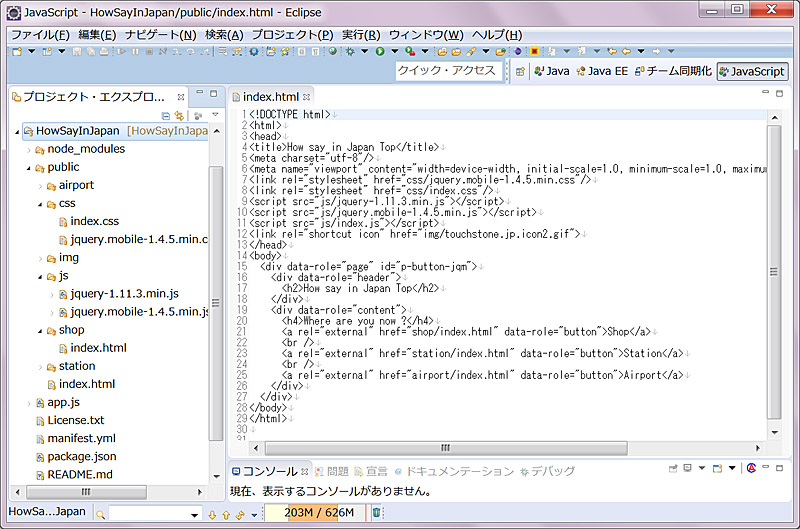
また、Eclipseで開発し、Bluemix DevOpsにプッシュするのであれば、以下のようなイメージになります。
そして、Bluemixの サーバーのダッシュボードから、「経路:」 のリンクをクリックすることで、最初のボタンが並んでいる画面が表示されます!
実際に上記サンプルが Bluemix でアクセスできるリンクは、以下になります。
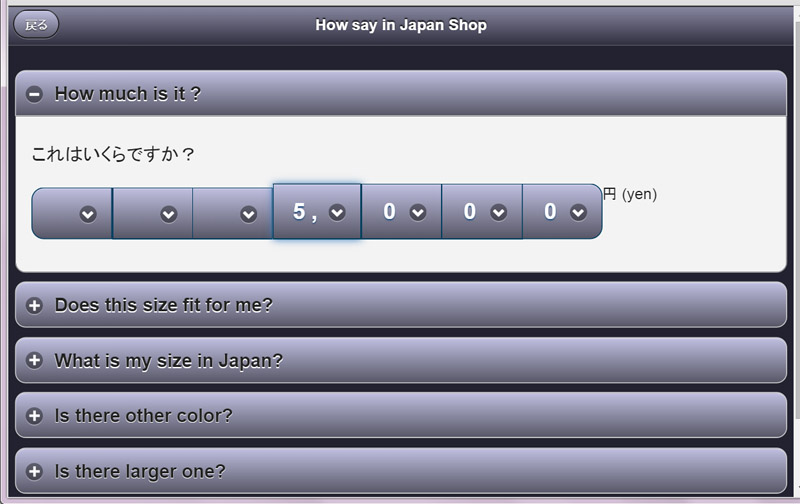
また、ボタンを押したら遷移する 「Shop」 の画面には、「public」フォルダの下に、「shop」フォルダを作成し、その中に 「index.html」 ファイルを作成しその内容を以下としてください。
<!DOCTYPE html>
<html>
<head>
<title>How say in Japanese Shop</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"/>
<link rel="stylesheet" href="../css/index.css"/>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<script src="js/index.js"></script>
<link rel="shortcut icon" href="../img/touchstone.jp.icon2.gif">
</head>
<body>
<div data-role="page" id="p-collapsible">
<div data-role="header">
<a href=".." data-rel="back">戻る</a>
<h2>How say in Japan Shop</h2>
</div>
<div data-role="content">
<div data-role="collapsible" data-content-theme="b">
<h3>How much is it ?</h3>
<p>これはいくらですか?</p>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<select name="select-choice-100man" id="select-choice-100man">
<option value=" "> </option>
<option value="1">1 ,</option>
<option value="2">2 ,</option>
<option value="3">3 ,</option>
<option value="4">4 ,</option>
<option value="5">5 ,</option>
<option value="6">6 ,</option>
<option value="7">7 ,</option>
<option value="8">8 ,</option>
<option value="9">9 ,</option>
</select>
<select name="select-choice-100" id="select-choice-100">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select>
<select name="select-choice-10" id="select-choice-10">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select>
<select name="select-choice-1" id="select-choice-1">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select>
<label for="select-choice-man"> 円 (yen)</label>
</fieldset>
</div>
</div>
<div data-role="collapsible" data-content-theme="b">
<h3>Does this size fit for me?</h3>
<p>このサイズは私に合っていますか?</p>
</div>
<div data-role="collapsible" data-content-theme="b">
<h3>What is my size in Japan?</h3>
<p>日本での私のサイズは何ですか?</p>
<div data-role="fieldcontain">
<label for="select-choice-1">Size: </label>
<select name="select-choice-1" id="select-choice-1">
<option value="10">XS</option>
<option value="20">S</option>
<option value="30">M</option>
<option value="40">L</option>
<option value="50">LL</option>
<option value="30">XL</option>
<option value="30">XXL</option>
</select>
</div>
</div>
<div data-role="collapsible" data-content-theme="b">
<h3>Is there other color?</h3>
<p>他の色はありますか?</p>
<div data-role="fieldcontain">
<label for="select-choice-1">Color: </label>
<select name="select-choice-1" id="select-choice-1">
<option value="10">白 White</option>
<option value="20">黒 Black</option>
<option value="30">赤 Red</option>
<option value="40">青 Blue</option>
<option value="50">水色 Turquoise</option>
<option value="60">金色 Gold</option>
<option value="70">グレー Gray</option>
<option value="80">ピンク Pink</option>
</select>
</div>
</div>
<div data-role="collapsible" data-content-theme="b">
<h3>Is there larger one?</h3>
<p>もう少し大きいサイズはありますか?</p>
</div>
<div data-role="collapsible" data-content-theme="b">
<h3>Is there smaller one?</h3>
<p>もう少し小さいサイズはありますか?</p>
</div>
</div>
</div>
</div>
</body>
</html>
この中で 「p-collapsible」 は「+」が付いている展開可能な画面部分のことで、「select」 は数値やサイズを選択する事が可能になります。
最初のTop画面の 「Shop」 ボタンをクリックすると、この shop/index.html が表示されます!
他の画面のソースコードも必要であれば、以下のリンク先で表示し、ブラウザの 「ソースコードを表示」 機能でソースを表示してください。
Node.jsのアプリを追加したい場合は、以下を参考にしてください。
=> Node.js と Ajax を使った Bluemixサンプル
また、jQuery Mobile の様々な機能に関しては、以下にアクセスしてソースコードを表示して見るのが一番参考になりました!